Se gestisci un sito web, avrai sentito parlare di “Core Web Vitals”. Ma cosa sono esattamente e come possono influenzare le prestazioni del tuo sito? In questo articolo, esploreremo cosa sono Core Web Vitals, come impattano l’esperienza degli utenti e, più importante ancora, come ottimizzarli per garantire che il tuo sito si distingua nella vastità del web.
Cosa sono i Core Web Vitals?
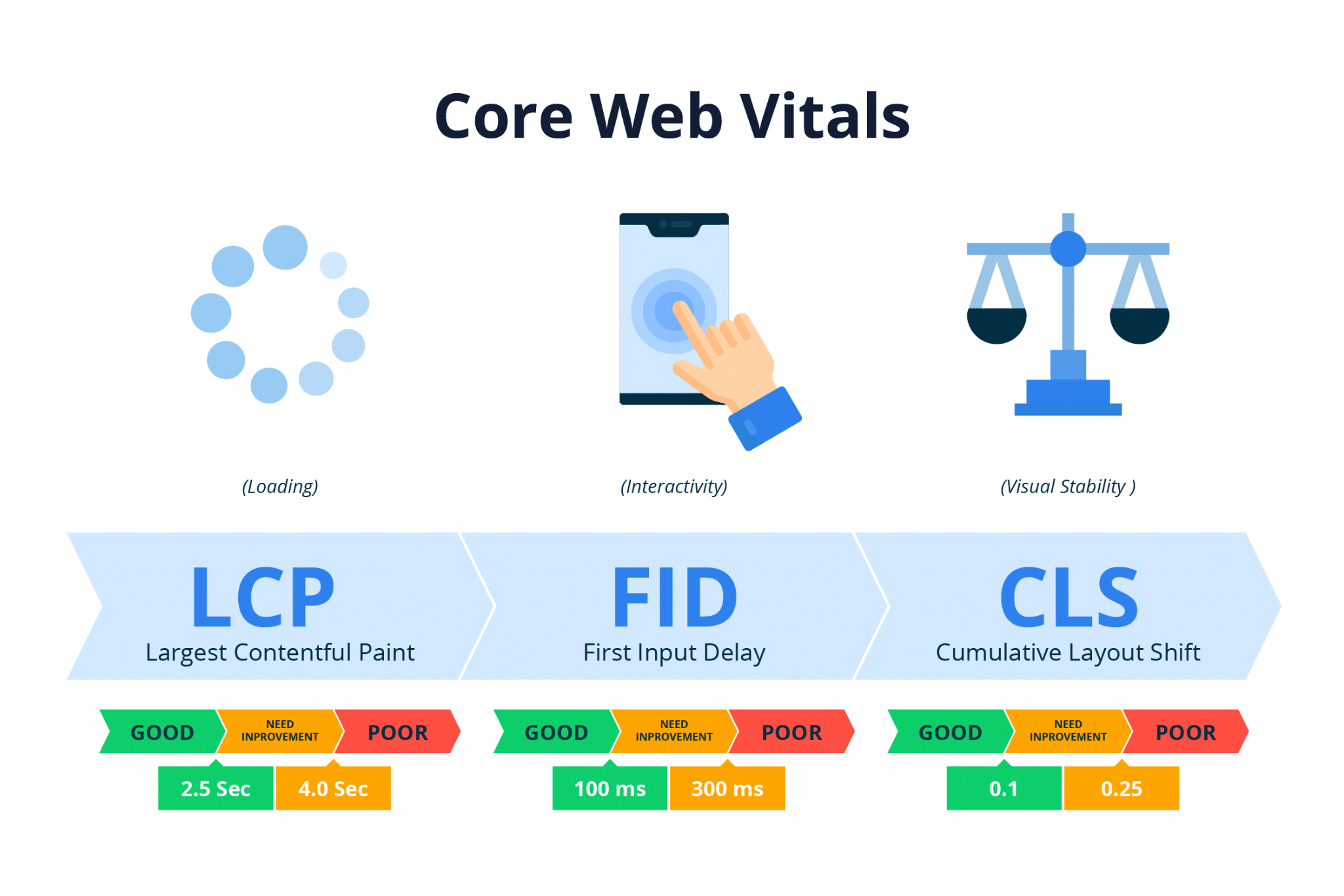
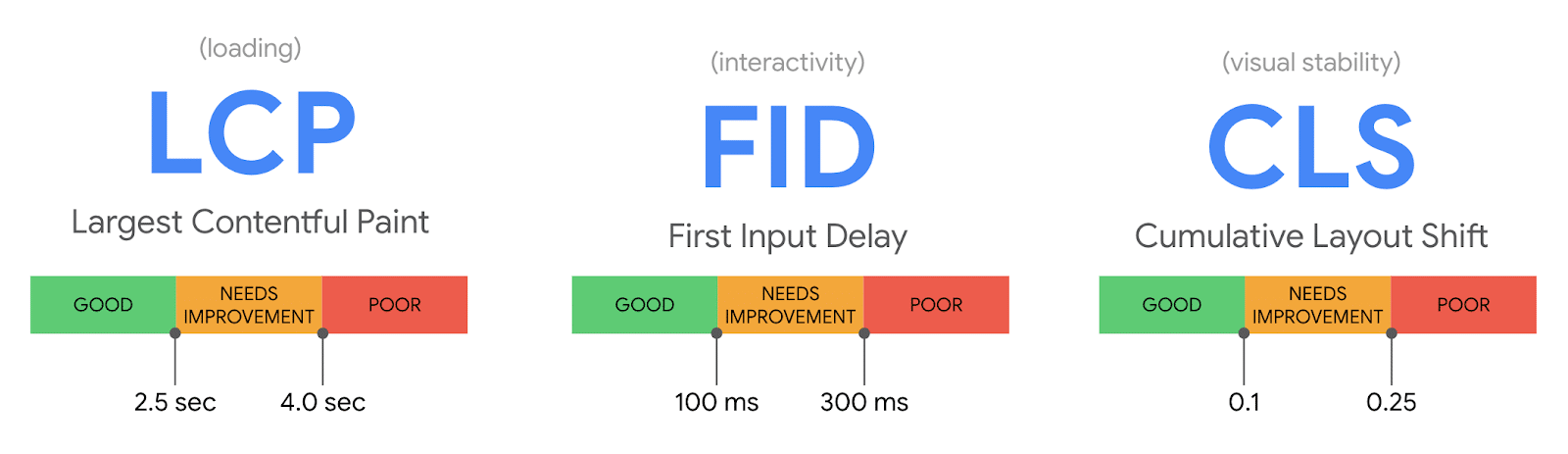
Core Web Vitals è un insieme di metriche chiave di Google che misurano le prestazioni e l’esperienza di un sito web. Queste metriche si concentrano su tre aspetti fondamentali:
- LCP (Largest Contentful Paint): Misura il tempo che trascorre dalla navigazione iniziale di un utente sul tuo sito fino al caricamento completo del contenuto più grande nella visualizzazione.
- FID (First Input Delay): Indica il tempo di ritardo tra la prima interazione di un utente con il tuo sito (ad esempio, un clic su un pulsante) e la risposta del sito a quella interazione.
- CLS (Cumulative Layout Shift): Valuta la stabilità visiva del tuo sito, misurando quante volte gli elementi della pagina cambiano posizione durante il caricamento.
Perché sono Importanti?
Google utilizza le Core Web Vitals come parte del suo algoritmo di classificazione per determinare la qualità e la rilevanza di un sito web. Una buona performance in queste metriche non solo migliora il posizionamento nei motori di ricerca, ma crea anche un’esperienza utente più piacevole.
Come Ottimizzare le Core Web Vitals:

- Ottimizzazione delle Immagini: Comprime e ottimizza le immagini per ridurre il tempo di caricamento della pagina.
- Utilizzo di Browser Cache: Configura una corretta memorizzazione nella cache del browser per consentire ai visitatori di caricare le risorse dal cache anziché scaricarle nuovamente.
- Eliminazione di JavaScript Inutile: Riduci il carico di lavoro del browser eliminando JavaScript superfluo o non critico.
- Lazy Loading delle Immagini: Carica le immagini solo quando sono visibili nella finestra del browser dell’utente.
- Pianificazione Critica delle Risorse: Definisci una strategia di caricamento delle risorse critico per migliorare il Largest Contentful Paint.
- Ottimizzazione del CSS: Minimizza e comprimi il CSS per ridurre il peso complessivo della pagina.
- Utilizzo di CDN (Content Delivery Network): Distribuisci il contenuto su server globali per migliorare la velocità di caricamento in tutto il mondo.
- Monitoraggio Costante: Utilizza strumenti come Google PageSpeed Insights per monitorare costantemente le prestazioni del tuo sito e apportare aggiornamenti quando necessario.
Conclusione:
Investire nell’ottimizzazione delle Core Web Vitals non è solo una mossa strategica per il posizionamento sui motori di ricerca, ma è cruciale per garantire che gli utenti abbiano un’esperienza fluida e piacevole sul tuo sito. Seguendo le tecniche consigliate di ottimizzazione, puoi migliorare significativamente le prestazioni del tuo sito web e garantire il suo successo online.