Sei preoccupato di perdere le tue personalizzazioni durante l’aggiornamento del tema del tuo sito Web WordPress?
Una delle cose migliori di WordPress è quanto sia facile da personalizzare. Ma sfortunatamente, c’è un’alta probabilità che perderai alcune delle tue modifiche quando aggiorni il tuo tema.
In questo articolo, ti mostreremo come aggiornare facilmente un tema WordPress senza perdere la personalizzazione.
Come funzionano gli aggiornamenti dei temi in WordPress
WordPress è dotato di un potente sistema per installare gli aggiornamenti non solo per WordPress stesso, ma anche per plugin e temi.
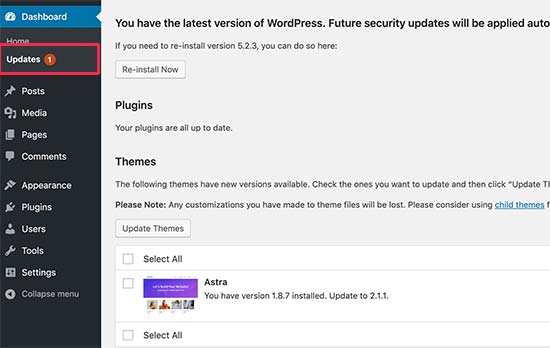
Il tuo sito Web WordPress controlla regolarmente la disponibilità di aggiornamenti e li visualizza nella pagina Dashboard »Aggiornamenti .

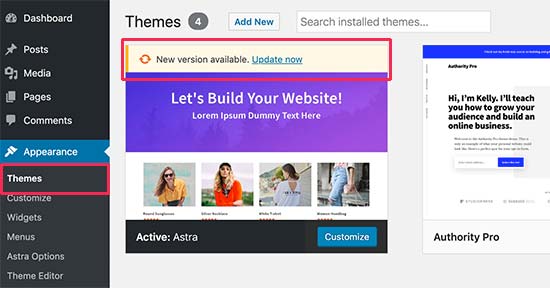
Quando un aggiornamento del tema diventa disponibile, vedrai anche una notifica nella pagina Aspetto »Temi .

Gli aggiornamenti sono molto importanti per la sicurezza e le prestazioni del tuo sito Web WordPress. Oltre alla sicurezza e alle correzioni di bug, gli sviluppatori di temi possono anche introdurre nuove funzionalità con questi aggiornamenti.
Puoi semplicemente fare clic sul pulsante di aggiornamento per installare la nuova versione.
WordPress scaricherà quindi il pacchetto del tema, lo decomprimerà e sostituirà i vecchi file con la versione più recente.
Questo sovrascriverà tutti i vecchi file del tema sul tuo sito web. Se hai aggiunto manualmente codice personalizzato ai file del tuo tema WordPress, perderai tali modifiche.
Detto questo, diamo un’occhiata a quali modifiche al tema sono sicure e quali personalizzazioni verranno cancellate.
Quali personalizzazioni puoi perdere durante l’aggiornamento del tema?
Esistono diversi modi per personalizzare un tema WordPress. Alcune di queste personalizzazioni del tema sono sicure perché le tue modifiche sono memorizzate nel database di WordPress stesso.
Personalizzazioni che non perderai durante un aggiornamento del tema
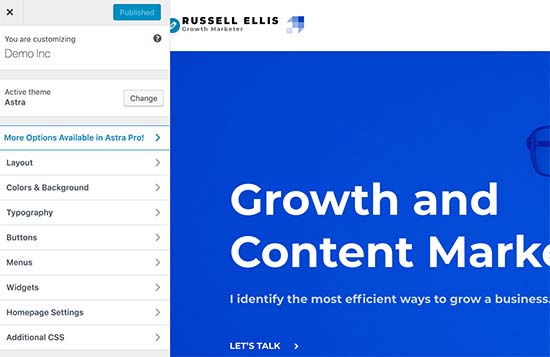
Non perderai alcuna modifica apportata tramite il personalizzatore di temi WordPress integrato a cui puoi accedere visitando la pagina Aspetto »Personalizza.

Il personalizzatore del tema ti consente di modificare il tuo tema WordPress e memorizzare tutte le modifiche nel database di WordPress. Puoi modificare l’immagine dell’intestazione, i colori, il layout, il CSS personalizzato e altro.
Anche i widget e i menu di navigazione di WordPress non sono interessati dagli aggiornamenti del tema.
I temi WordPress più diffusi come Astra e Ocean WP ora sono dotati di plug-in complementari. Questi plugin sono usati per aggiungere funzionalità extra al tuo tema. Anche le modifiche al tema apportate utilizzando questi plug-in complementari non sono interessate da un aggiornamento del tema.
Se personalizzi il layout di WordPress utilizzando un generatore di pagine WordPress come SeedProd, Divi o Beaver Builder , tali modifiche non saranno interessate.
Anche tutte le altre funzionalità che hai aggiunto al tuo sito web utilizzando un plug-in sono sicure. Ad esempio, i moduli di contatto di WordPress, Google Analytics , i popup delle newsletter via email e altro ancora.
Personalizzazioni che perderai durante un aggiornamento del tema
Quello che perderai sono tutte le modifiche apportate direttamente ai file del tuo tema.
Ad esempio, potresti aver aggiunto codice al file functions.php del tuo tema o aggiunto uno stile CSS al file del foglio di stile del tuo tema ( style.css ). Queste modifiche andranno perse perché i file verranno sovrascritti quando il tema viene aggiornato.
La stessa cosa accadrà se hai apportato modifiche a uno qualsiasi dei modelli del tuo tema , come index.php, header.php e footer.php. Anche questi file verranno sovrascritti e le modifiche andranno perse.
Ora che sappiamo quali modifiche verranno cancellate, parliamo di come conservarle durante un aggiornamento del tema.
Creazione di un tema figlio
Un tema figlio è un tema WordPress che eredita le funzionalità, le caratteristiche e lo stile di un altro tema WordPress, il tema principale. Puoi quindi personalizzare il tema figlio senza apportare modifiche al tema principale.
Ti risparmio inutili attese, ecco come creare un tema Child per WordPress utilizzando un plugin. Con questo metodo risparmierai un sacco di tempo!
Procediamo con la configurazione manuale..
Poiché le tue modifiche sono memorizzate nel tema figlio, puoi aggiornare in sicurezza il tema principale senza perdere le tue personalizzazioni. In questo tutorial, creeremo un tema figlio e poi sposteremo tutte le tue personalizzazioni su di esso.
Puoi creare il tema figlio usando un plugin o usando il codice. Vai alla nostra guida per principianti su come creare un tema figlio di WordPress e creane uno ora. Il tema che devi aggiornare dovrebbe essere il tema principale.
Non attivare ancora il tema figlio. Lo faremo alla fine di questo tutorial.
Se usi il metodo del codice per creare un tema figlio, dovresti crearlo in una cartella sul tuo computer. Se utilizzi il metodo plug-in, dovrai scaricare la cartella del tema figlio sul tuo computer nella sezione successiva.
Download di cartelle di temi sul computer
La prima cosa che devi fare è connetterti al tuo account di hosting WordPress utilizzando un client FTP .
Una volta connesso, vai alla /wp-content/themes/cartella e scarica la cartella del tema sul tuo computer.

Questa cartella sarà il backup del tema e delle personalizzazioni. Successivamente copieremo le tue personalizzazioni da questa cartella nella cartella del tema figlio.
Se hai creato un tema figlio utilizzando il metodo plug-in nella sezione precedente, dovresti scaricare la sua cartella sul tuo computer allo stesso modo.
Ora dobbiamo scaricare l’aggiornamento per il tuo tema. Dovresti visitare il sito web del tuo tema e scaricare l’ultima versione sul tuo computer. Successivamente, dovrai individuare il file zip del tema ed estrarlo.
Ora dovresti avere tre cartelle di temi sul tuo computer: la nuova versione aggiornata del tuo tema, la vecchia versione personalizzata del tuo tema e il tema figlio che hai appena creato.
Copia delle personalizzazioni nel tema figlio
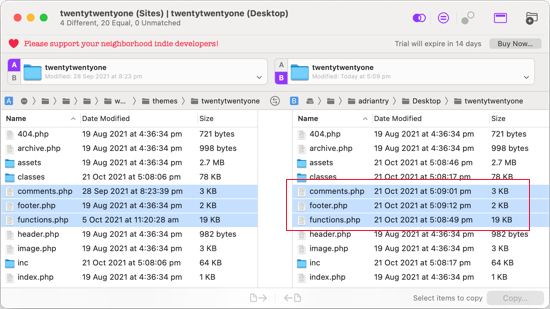
Successivamente, dobbiamo identificare tutte le modifiche apportate al tema in modo da poterle copiare nel tema figlio. Il modo più semplice per farlo è confrontare i file dei temi vecchi e nuovi.
Dovrai utilizzare il software di confronto dei file per vedere la differenza tra la nuova e la vecchia versione di ciascun file. Consigliamo agli utenti Windows di utilizzare WinMerge , agli utenti Mac di utilizzare Kaleidoscope e agli utenti Linux di utilizzare Meld .
Apri il tuo software di confronto file e trascina la versione aggiornata del tuo tema nel pannello di sinistra e la vecchia versione personalizzata a sinistra. Il software evidenzierà tutti i file che sono stati modificati o aggiunti.

Ad eccezione di functions.php e style.css, dovresti copiare i file evidenziati nel riquadro di destra nella cartella del tema figlio.
Il tuo tema figlio ha già i suoi file functions.php e style.css, quindi dobbiamo gestirli in modo diverso. Dovrai copiare tutte le modifiche apportate a quei file e incollarle nella parte inferiore dei file del tema figlio.
Innanzitutto, apri le versioni aggiornate e precedenti del tuo file functions.php nel tuo software di confronto. È necessario copiare il testo evidenziato dalla versione personalizzata e copiarlo negli appunti.

Successivamente, dovresti incollare il testo nella parte inferiore del file functions.php del tema figlio. Assicurati di salvare il file dopo averlo fatto.
Se il file style.css del tuo tema è stato modificato, dovrai ripetere il processo con quel file.
Caricamento delle cartelle del tema aggiornato e del tema figlio
Dopo aver copiato le modifiche al tema figlio, sei pronto per caricare il tema aggiornato e il tema figlio sul tuo sito web.
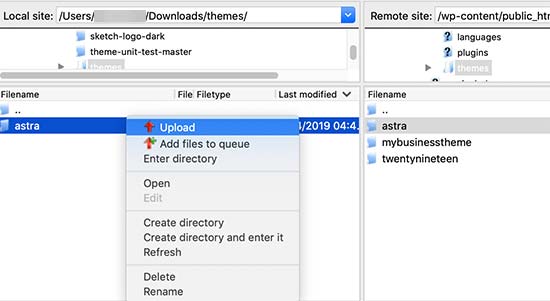
Collegati semplicemente al tuo sito web utilizzando il client FTP e vai alla /wp-content/themes/cartella. Successivamente, dovresti selezionare la cartella del tema aggiornata e la cartella del tema figlio e caricarle sul tuo sito web.

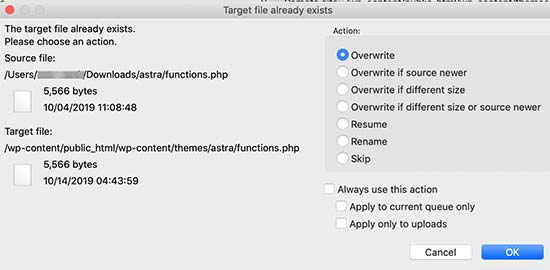
Il tuo client FTP ti avviserà che i file con lo stesso nome esistono già. Devi scegliere Sovrascrivi per assicurarti che i tuoi vecchi file del tema vengano sostituiti dalle versioni aggiornate.

Importazione delle impostazioni di personalizzazione del tema
Abbiamo menzionato all’inizio di questo articolo che eventuali personalizzazioni effettuate con il personalizzatore del tema WordPress non sono memorizzate nel tuo tema e quindi non sono state ancora aggiunte al tema figlio.
Dovremo aggiungerli ora. Utilizzeremo un plug-in per esportare le impostazioni del personalizzatore del tema dal tema principale e quindi importarle nel tema figlio.
La prima cosa che devi fare è installare e attivare il plugin Customizer Export/Import su entrambi i siti in cui desideri esportare/importare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress .
Successivamente, dobbiamo esportare le impostazioni di personalizzazione del tema principale. Con il tema principale ancora attivo, devi visitare la pagina Temi »Personalizza .

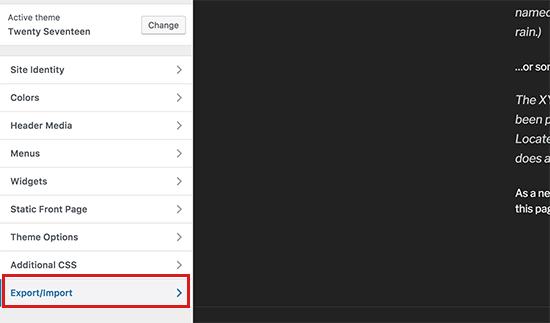
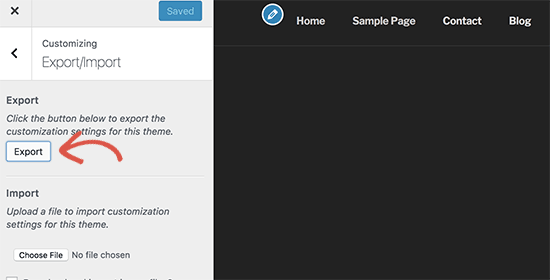
È quindi necessario fare clic sul pannello Esporta/Importa per visualizzare le sue impostazioni e quindi fare clic sul pulsante Esporta.

Il plugin ora esporterà le tue impostazioni di personalizzazione e le invierà al tuo computer in un file .dat.
Successivamente, dovresti attivare il tema figlio. Passa semplicemente a Aspetto »Temi e quindi fai clic sul pulsante Attiva sotto il tema figlio.

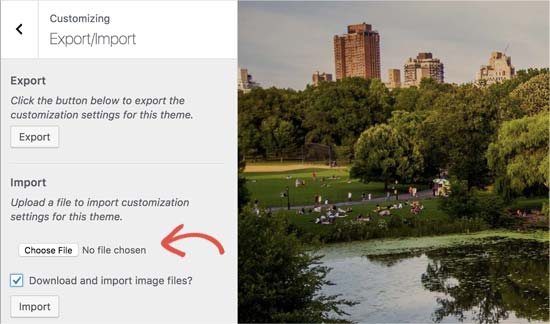
Successivamente, è necessario tornare alla pagina Aspetto »Personalizza e fare clic sul pannello Esporta/Importa.
Dovresti fare clic sul pulsante “Scegli file” per selezionare il file che hai esportato in precedenza. È inoltre necessario selezionare la casella accanto a “Scaricare e importare file immagine?” opzione per importare intestazione e altri file di immagine.

Successivamente, dovresti fare clic sul pulsante “Importa” per avviare il caricamento. Il plug-in ora importerà le impostazioni di personalizzazione dal file di esportazione.
Una volta terminato, puoi visualizzare in anteprima le modifiche nel personalizzatore e quindi fare clic sul pulsante “Salva e pubblica” per rendere effettive le modifiche.
Ora hai spostato tutte le tue personalizzazioni nel tema figlio. In futuro, sarai in grado di aggiornare il tema principale senza dover ripetere questi passaggi.
Speriamo che questo articolo ti abbia aiutato ad aggiornare il tuo tema WordPress senza perdere la personalizzazione. Se riscontri problemi, consulta la nostra guida sugli errori WordPress più comuni e su come risolverli.
Potresti anche voler controllare il nostro elenco di plugin WordPress indispensabili per far crescere il tuo sito web.






