Imparare ad aggiungere Google Analytics (GA) a WordPress è una parte molto importante della gestione del tuo sito web.
Il software GA può darti informazioni preziose su ciò che funziona e cosa non funziona sul tuo sito e ti consente di prendere decisioni informate sul suo futuro.
Andiamo!
Dichiarazione di non responsabilità: Google ha pubblicato una nuova versione di Google Analytics, denominata Google Analytics 4, nell’ottobre 2020. L’aggiornamento include una revisione della sua interfaccia e modifiche al codice di monitoraggio. Poiché la nuova versione diventerà lo standard in futuro, utilizzeremo screenshot da Google Analytics 4 in questo tutorial. Tuttavia, finora, nessuno dei plug-in di WordPress menzionati di seguito supporta la nuova versione di Analytics (nemmeno quella di Google), quindi includeremo le istruzioni su come è ancora possibile accedere anche alla versione precedente.
Installa Google Analytics con un plugin per WordPress
Ci sono un sacco di plugin là fuori per aggiungere Google Analytics a WordPress. Per questo primo esempio, utilizzeremo Google Site Kit, successivamente spiegheremo come implementare il codice di Google Analytics manualmente o utilizzando altro Plugin.
È un plug-in ufficiale di Google che semplifica la connessione del tuo sito a Google Analytics. Inoltre, si integra con altri servizi Google, ovvero Search Console, AdSense e PageSpeed Insights.
Anche il plugin è gratuito e mostra i dati più importanti direttamente nella dashboard di WordPress. Inoltre, ha una solida valutazione di 3,9 stelle con oltre 700.000 installazioni. Tuttavia, come accennato nell’introduzione, al momento funziona solo con le proprietà di Universal Analytics.
Nota a margine: come con ogni plug-in che installi sul tuo sito, è sempre consigliabile considerare la funzionalità rispetto alla velocità del sito. Più plugin hai, più di solito impediscono il tempo di caricamento della pagina. Quindi, se prevedi di utilizzare uno di quelli elencati di seguito, considera di eseguire il tuo sito tramite uno strumento come Google Pagespeed Insights prima e dopo averlo installato, per assicurarti che non riduca troppo le prestazioni.
Detto questo, andiamo!
1. Installa il plugin
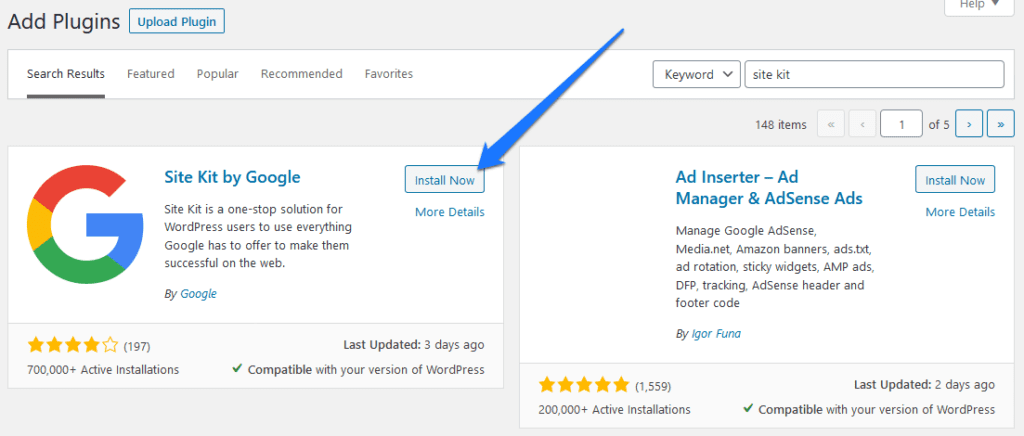
Naturalmente, ogni volta che desideri utilizzare un plug-in sul tuo sito WordPress, il primo passo è installarlo. Per questo, vai su Plugin> Aggiungi nuovo. Cercalo per nome o scaricalo da quì.

Quando lo trovi nell’elenco, premi Installa ora per iniziare a scaricarlo sul tuo sito. Attiva quando ha finito.
2. Avviare l’installazione
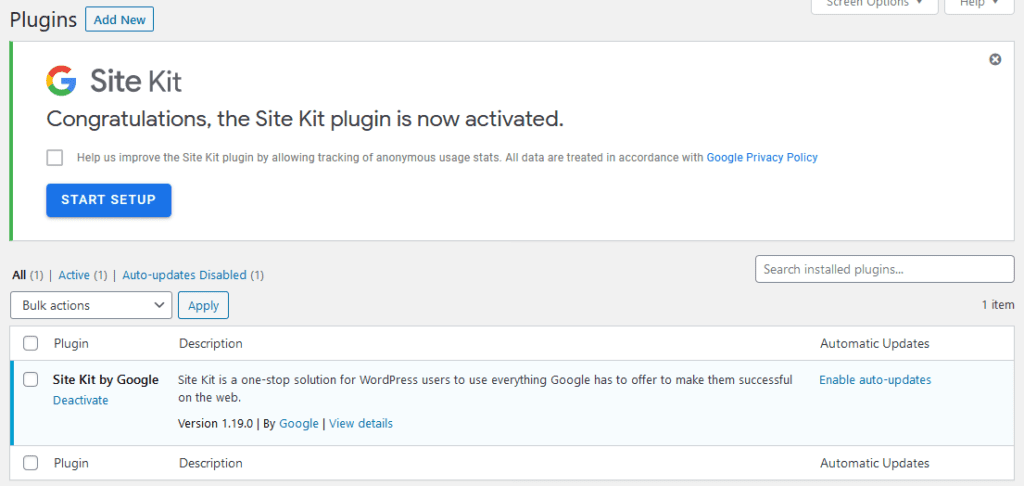
Quando attivi per la prima volta Google Site Kit, verrà visualizzato un messaggio nella parte superiore dello schermo.

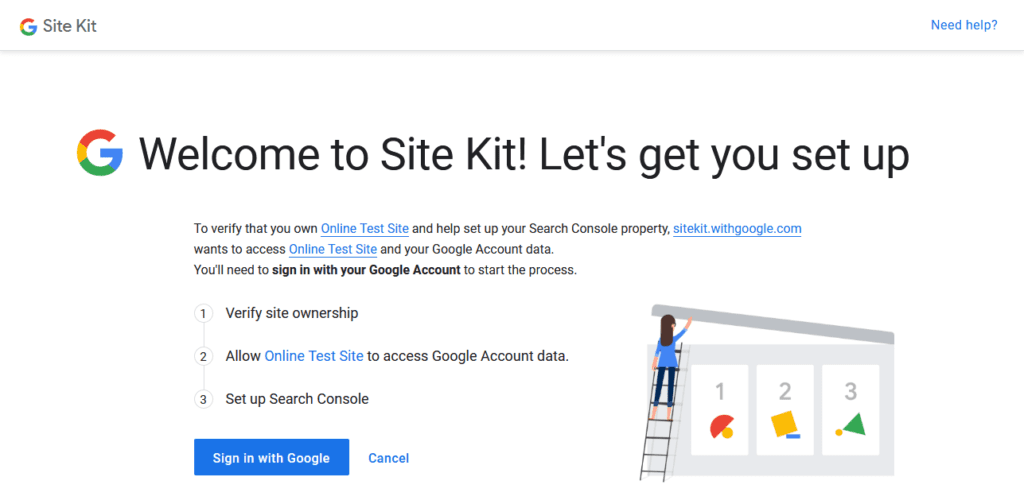
Qui, devi premere il pulsante Avvia configurazione . Questo inizierà il processo di verifica del tuo sito portandoti a questa pagina:

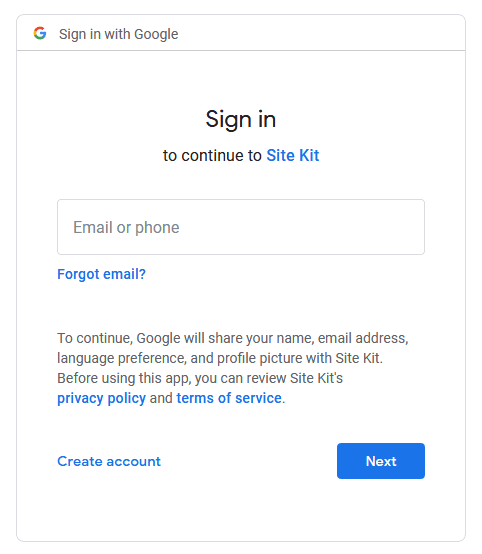
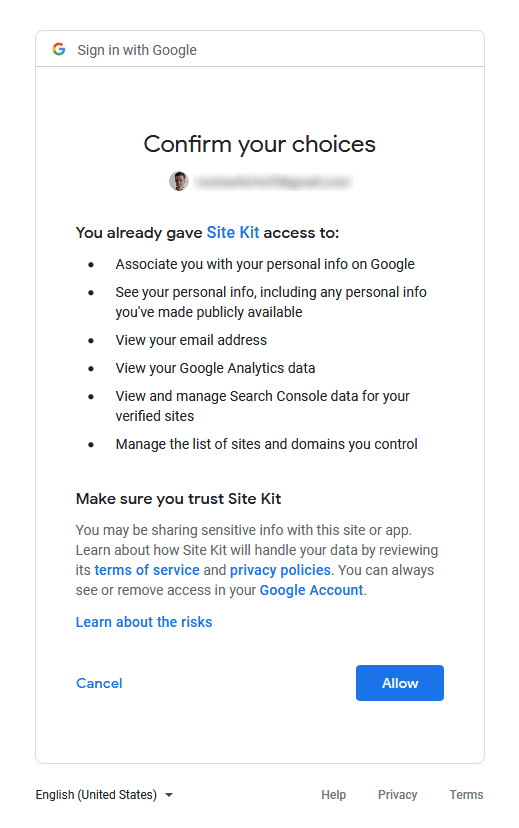
Fai clic su Accedi con Google. Nel passaggio successivo, devi accedere al tuo account Google o, se hai già effettuato l’accesso, scegliere quello che desideri utilizzare.

Ovviamente ha senso scegliere quello che contiene l’account Google Analytics che hai creato in precedenza. Una volta effettuata la tua scelta, Google chiederà una serie di autorizzazioni che devi concedere.
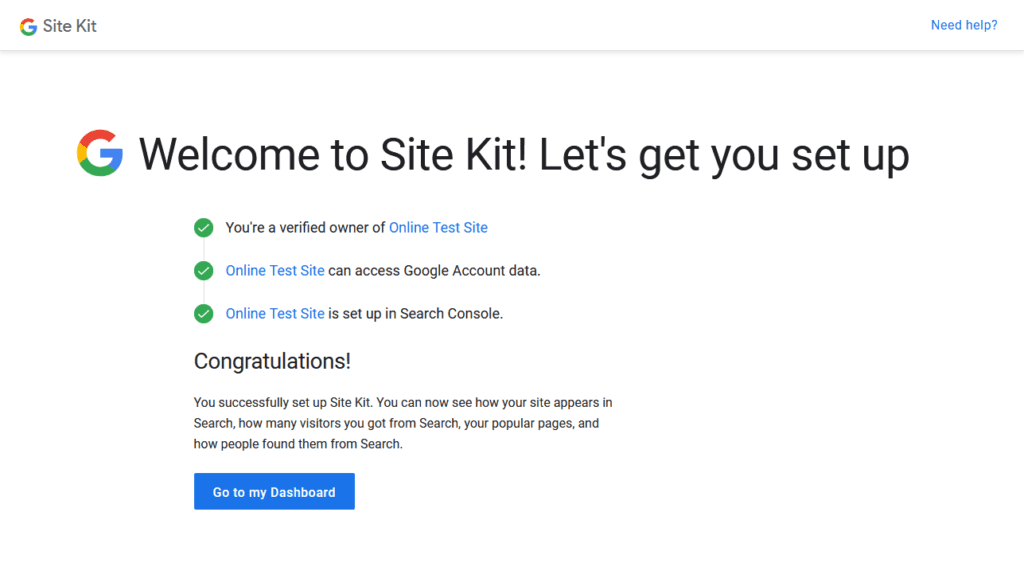
Successivamente, la configurazione ti chiederà di verificare la proprietà del sito, consentire l’accesso ai dati del tuo account Google e aggiungere il tuo sito a Search Console. Fondamentalmente, tutto ciò che devi fare è fare clic su te stesso attraverso il processo, è molto semplice.
Al termine, puoi tornare alla dashboard di WordPress con il pulsante che lo dice.

3. Connettiti a Google Analytics
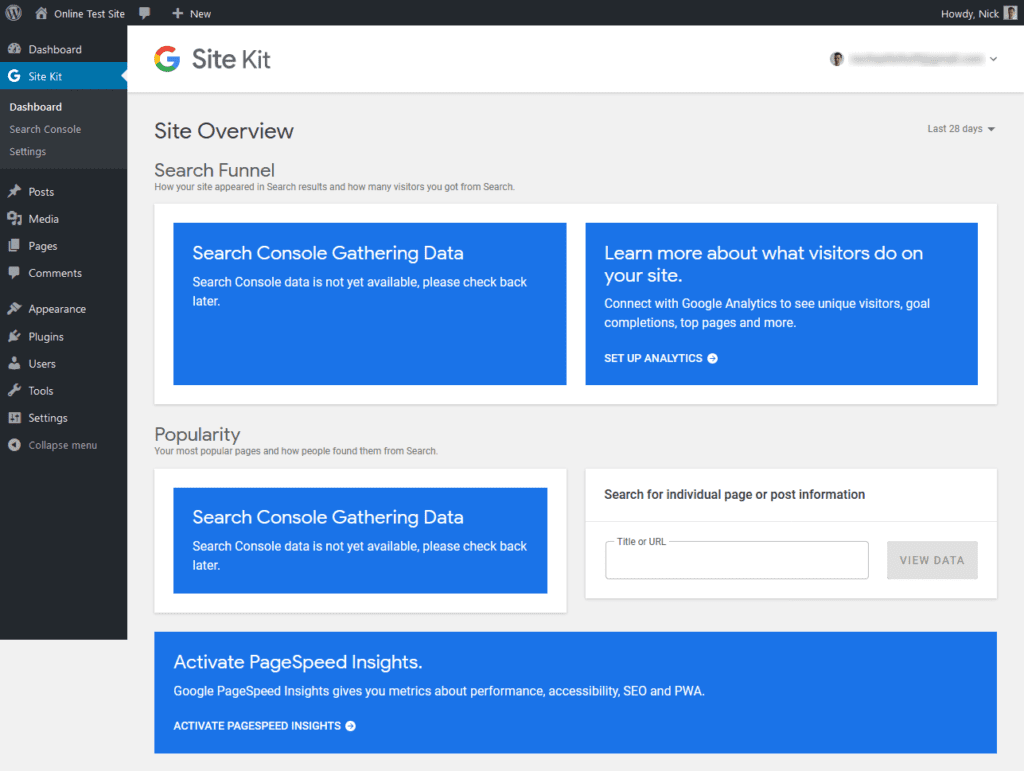
Al termine della configurazione, il tuo sito è connesso a Google Search Console e inizierà a raccogliere dati nel back-end.

Tuttavia, questo è un tutorial su come aggiungere Google Analytics al tuo sito WordPress, quindi, ovviamente, non ci fermeremo qui.
Dallo screenshot qui sopra, puoi vedere che Site Kit aggiunge la propria voce di menu alla dashboard di WordPress. Qui non solo vedrai i tuoi dati in seguito, ma è anche dove gestisci le impostazioni del plug-in.
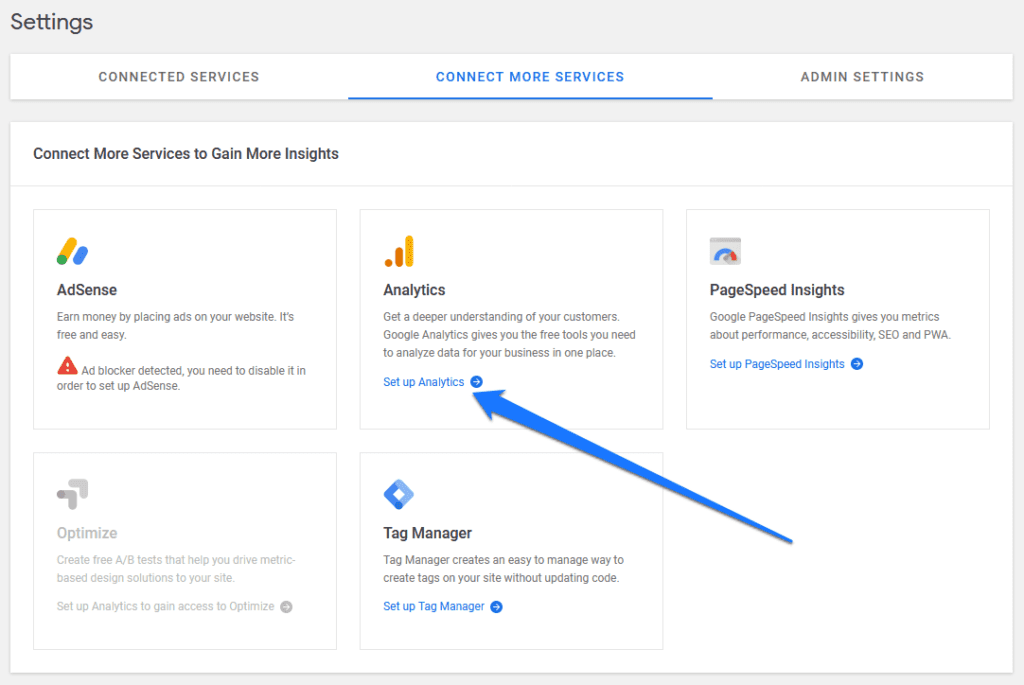
Site Kit ti dà diversi suggerimenti per configurare Google Analytics e altri servizi Google, ma il posto ufficiale per occupartene è in Site Kit> Impostazioni> Connetti più servizi.

Qui, in Analytics, fai clic sul collegamento blu per configurarlo. Il passaggio successivo, ancora una volta, ti porta a una pagina in cui devi scegliere quale account Google utilizzare, seguito da richieste per concedere le autorizzazioni di accesso.

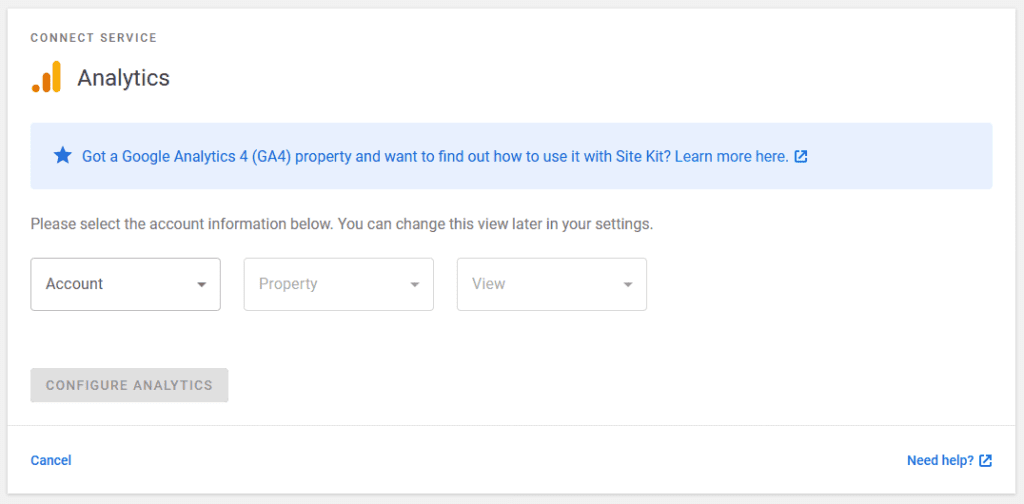
Dopodiché, torna al back-end di WordPress per scegliere l’account, la proprietà e la vista a cui desideri connetterti. Come accennato, questo non funziona ancora con Google Analytics 4.

Scegli ciò che è appropriato e quindi fai clic su Configura Analytics. Ecco fatto, il tuo sito WordPress è ora connesso a Google Analytics.
4.Controlla il resto dei plugin
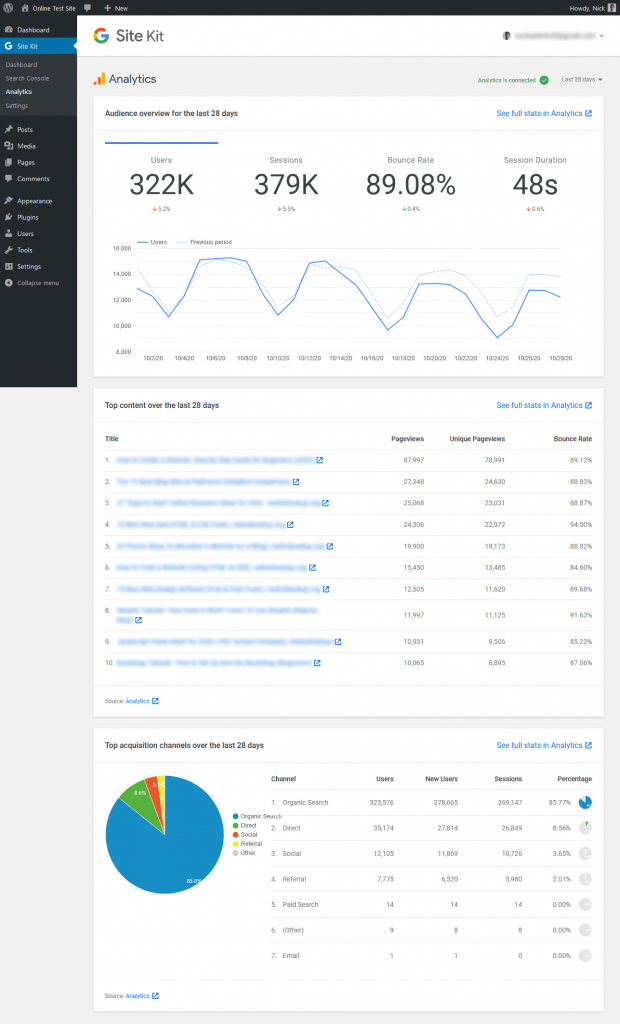
Al termine delle operazioni iniziali, ora puoi visualizzare le informazioni che Google ha sul tuo sito all’interno della dashboard di WordPress. Puoi trovare un mix di tutto questo in Kit sito> Dashboard.
Tuttavia, la cosa che più ci interessa a questo punto è la sezione Google Analytics, che trovi sotto una voce di menu con lo stesso nome.

Qui puoi vedere le informazioni di base sul tuo sito, ovvero una panoramica del pubblico (incluso un confronto con il periodo precedente), nonché i principali contenuti e canali di acquisizione.
Nell’angolo in alto a destra, puoi cambiare il periodo di tempo per il quale vedi i dati (gli ultimi 7, 14, 28 o 90 giorni). Hai anche link ovunque che ti portano alle rispettive pagine all’interno di Google Analytics stesso.
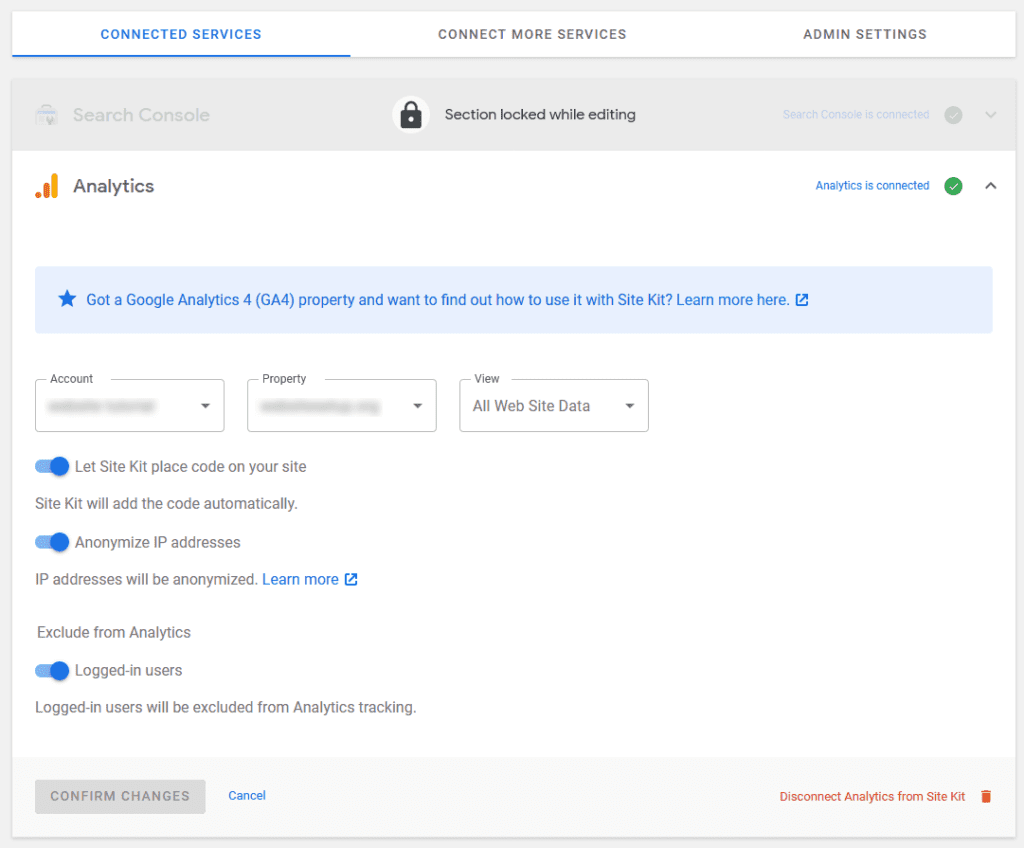
In Site Kit> Impostazioni> Servizi connessi, puoi utilizzare il piccolo pulsante freccia per aprire le impostazioni di Google Analytics e quindi il collegamento Modifica per modificarne le impostazioni.

Ecco alcune opzioni importanti come la possibilità di anonimizzare gli indirizzi IP dei visitatori (importante per il GDPR) ed escludere dal tracciamento gli utenti che hanno effettuato l’accesso. Tutto questo è abilitato per impostazione predefinita, quindi di solito non hai molto da fare qui, ma vale comunque la pena controllare.
A parte questo, il plugin non ha molto altro da offrire. Le impostazioni di amministrazione ti consentono praticamente solo di attivare e disattivare il monitoraggio dell’utilizzo di Google. È inoltre possibile aggiungere altri servizi, visualizzare il loro stato in Servizi connessi e anche disconnetterli da lì.
Puoi scollegare l’intero Google Site Kit facendo clic sull’indirizzo email nell’angolo in alto a destra e scegliendo Disconnetti . Questo è tutto, ma è anche questa architettura snella che rende Site Kit una buona opzione per aggiungere Google Analytics a WordPress.
Altre opzioni di plugin
Come già accennato, Site Kit non è l’unico modo per collegare la suite di analisi web al tuo sito. Di seguito sono riportate alcune altre opzioni tra cui scegliere.
Se queste scelte non ti bastano, ce ne sono ancora di più. Puoi trovarli con una rapida ricerca nella directory dei plugin.
Installa Google Analytics su WordPress senza plug-in
Affinché Google Analytics inizi a monitorare i tuoi visitatori, il codice di monitoraggio sopra menzionato deve essere presente in ogni pagina del tuo sito su cui desideri monitorare il comportamento degli utenti. Di solito, sono tutti loro. Ecco come puoi ottenerlo manualmente.
Opzione A: inserire il codice in header.php
Uno dei modi principali per aggiungere il codice di monitoraggio al tuo sito è inserirlo nell’intestazione. In questo modo, verrà caricato su ogni pagina.
Grazie al modo in cui è impostato WordPress, questo è molto facile da ottenere. La maggior parte dei temi standard ha un header.php file responsabile dell’output della sezione dell’intestazione del sito. Quindi, puoi semplicemente inserire il codice di Google Analytics qui.
Tuttavia, quando apporti modifiche ai file del tema, tieni presente che è sempre meglio farlo in un tema figlio. Altrimenti, si perderanno quando aggiorni il tuo tema principale. I temi per bambini sono molto utili in generale e dovresti assolutamente leggerli. Inoltre, non dimenticare di eseguire il backup del tuo sito WordPress quando apporti modifiche come questa.
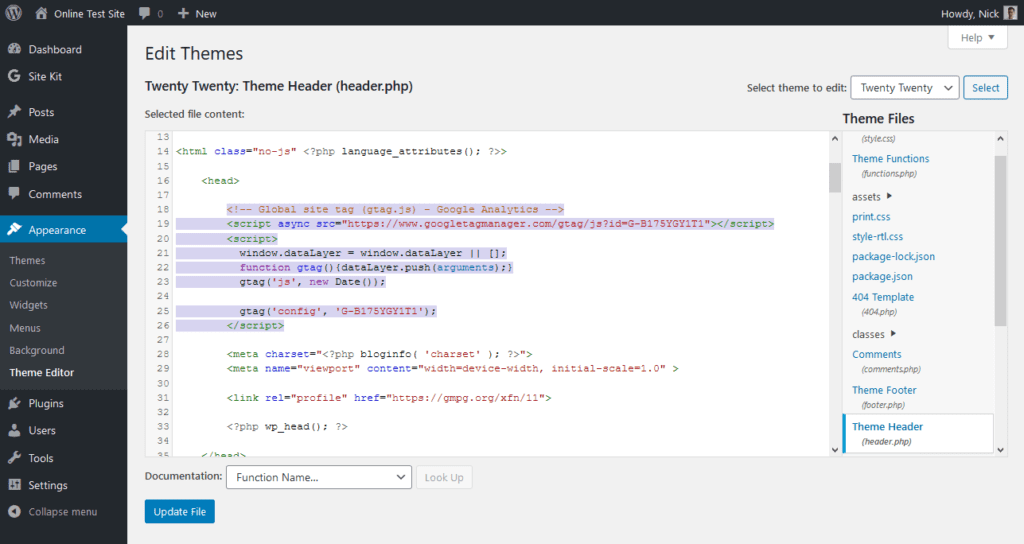
Una volta creato il tema figlio, copia semplicemente header.php il tema principale al suo interno e inizia a modificare. Puoi farlo direttamente nel back-end di WordPress tramite Aspetto> Editor dei temi .

Copia e incolla il codice di monitoraggio da Google Analytics all’interno del dile “header.php” subito dopo il tag di apertura. Anche se io personalmente lo inserisco subito prima del tag di chiusura cioè , ma tu puoi seguire tranquillamente le direttive di google.
Inoltre, assicurati che il codice sia racchiuso tra parentesi! Altrimenti, i browser non lo riconosceranno per quello che è. Questo è tutto! Ora salva e tieni traccia dei dati.
Tieni presente che il tuo editor di temi potrebbe essere disabilitato per motivi di sicurezza (il che è una buona idea). In tal caso, puoi anche apportare le modifiche sul tuo server con un client FTP come FileZilla.
In alternativa, puoi anche utilizzare un plug-in come Head, Footer e Post Injections per inserire lo script nell’intestazione. Alcuni temi hanno anche funzionalità native per farlo.
Opzione B: utilizzare functions.php
Un’altra possibilità per aggiungere Google Analytics a WordPress senza un plug-in è utilizzare il file delle funzioni. Puoi fare la stessa cosa che abbiamo fatto sopra, tuttavia, invece di aggiungere header.phpdirettamente il codice di monitoraggio, lo inserisci nella sezione head tramite una funzione.
Per fare ciò, modifica semplicemente il functions.phpfile del tuo tema (figlio) e aggiungi la seguente parte di codice (ma usa la tua misurazione o l’ID di tracciamento invece del nostro):
function ns_google_analytics() { ?> } add_action( ‘wp_head’, ‘ns_google_analytics’, 10 );
Salva, carica e da quel momento Google Analytics dovrebbe iniziare a monitorare cosa sta succedendo sul tuo sito.
Opzione C: utilizza un plug-in personalizzato
Una terza opzione per aggiungere manualmente il codice di monitoraggio al tuo sito è creare il tuo plug-in (anche se – tecnicamente – non si aggiunge Google Analytics a WordPress senza un plug-in, ma qui intendevamo davvero plug-in di terze parti). L’utilizzo di questo metodo ti dà la possibilità di attivare e disattivare il monitoraggio dal back-end di WordPress. Inoltre, si assicura che il codice di Google Analytics rimanga sul tuo sito anche se cambi i temi.
Se non hai mai creato un plugin prima, non preoccuparti: è davvero facile! Prima di arrivarci, solo una breve nota: affinché il seguente funzioni, il tuo tema attivo deve avere il wp_headgancio all’interno header.php. Di solito è implementato per impostazione predefinita, ma vale la pena controllare!
Una volta terminato, tutto ciò che devi fare è creare un nuovo file PHP. Prendi l’editor di testo di tua scelta, crea un nuovo file e salvalo come qualcosa di simile a nick-google-analytics.php. Quindi, aggiungi il seguente codice (suggerimento: è la stessa funzione di prima più un’intestazione che fa sapere a WordPress che si tratta di un plugin).