Per migliorare il posizionamento del proprio sito web è necessario agire su più fronti. Quando si parla di seo, infatti, è la cura dei dettagli e tutto l’insieme a fare davvero la differenza.
Ecco perché fare seo con le immagini è un ottimo modo per migliorare il posizionamento del sito WorPpress.
Tuttavia, è bene sapere che Google, così come altri motori di ricerca, non “leggono” direttamente le immagini, ma solo alcune informazioni allegate ad esse per cui è necessario adottare alcuni accorgimenti.
Come ottimizzare immagini seo
Spesso, si tende a sottovalutare le immagini nell’implementazione di una strategia seo efficace. Eppure, le immagini ottimizzate seo possono davvero essere utili per migliorare il posizionamento del sito. A patto però, come accennato prima, di renderle leggibili per Google.
Per ottimizzare le immagini in ottica seo è necessario seguire alcune indicazioni precise che, siamo sicuri, ti aiuteranno davvero a fare la differenza.
Renderle comprensibili per Google
Quando si lavora con in ottica seo con le immagini, il primo step è quello di renderle comprensibili a Google. L’algoritmo del più famoso motore di ricerca, infatti, non è in grado di capire il contenuto dell’immagine se non è stato indicato in forma testuale e, di conseguenza, tenderà a non considerarle.
Inoltre, le immagini di bassa qualità, o eccessivamente pesanti, che rendono il sito difficile da caricare, tendono ad essere automaticamente scartate penalizzando il posizionamento del sito web nella SERP.
Il nome e l’attributo Alt delle immagini
Una volta scelta l’immagine, questa andrà caricata su WordPress e da qui si potrà intervenire sul nome del file e sull’attributo Alt.
L’Alt tag (text alternative) è un attributo delle immagini che le descrive in forma testuale. Si aggiunge al codice html e ciò le rende leggibili da Google.
Infatti, quando i motori di ricerca incontrano un’immagine, quello che vanno a fare è proprio andare a prendere questa stringa di testo. L’Alt tag è valido anche per i browser che visualizzano solo il testo o per chi ha problemi di deficit visivi.
Questa indicazione non è data a caso, perché, per i fini della seo delle immagini, è bene che la descrizione fornita nel campo Alt dell’immagine sia quanto più coerente con quello che viene visualizzato.
Insomma, bisogna descriva pensando proprio di spiegarne il contenuto ad una persona non vedente, per evitare che Google la legga come spam e penalizzi quindi il suo posizionamento.

Grazie all’editor visuale di WordPress, inserire i tag Alt per le immagini è davvero molto semplice.
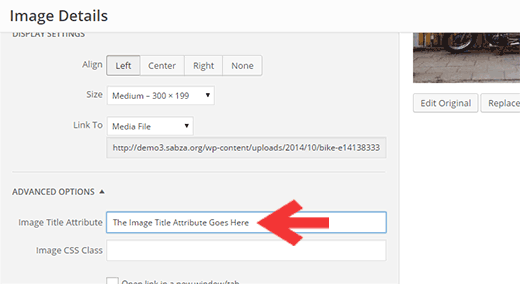
Una volta caricata l’immagine nella libreria, basterà inserire la descrizione dell’immagine nell’apposito campo (Alt Text). Ovviamente, il pannello potrà variare in base alle diverse versioni di WordPress.
Il titolo della foto andrà inserito qui, insieme all’ Alt tag. A differenza del nome del file, il tag title di un’immagine fornisce un’informazione in più offrendo il classico tooltip che si apre al passaggio del mouse, utile anche per l’utente.
E’ fondamentale che il file sia rinominato in maniera corretta giù sul computer prima di caricarlo sul proprio sito WordPress.
Questo vuol dire utilizzare come nome per l’immagine le parole chiave, preferibilmente senza spazi e simboli, ma inserendo il “-” per separare i termini. Ad esempio, “veterinario-gatti-roma”. La prima parola, quella posta verso sinistra, è quella che Google leggerà per prima e che, quindi, assume maggiore rilevanza. E’ bene tenerne conto quando andiamo a rinominare le immagini in ottica seo.
Scegliere il nome dell’immagine in base al titolo della pagina/post
Un “trucchetto” utile per giocare sulla seo delle immagini è far sì che la prima foto che viene inserita in una pagina WordPress, o in un post, sia innanzitutto inerente con il titolo, e che abbia come nome la keyword primaria.
Se il titolo della pagina é “Veterinario per gatti a Roma”, la prima immagine che andremo ad inserire potrebbe avere come nome del file “veterinario-gatti-roma”.
Ottimizzare dimensioni e “peso” delle immagini
Inserire immagini troppo pesanti, o troppo grandi sul proprio sito WordPress, e che quindi impiegano molto tempo per essere caricate, è controproducente al fine di ottimizzare le immagini seo.
Un sito veloce, infatti, sarà tenuto in maggiore considerazione da Google e permette anche di incrementare le conversioni.
Quindi, meglio non sottovalutare questo aspetto e scegliere le immagini giuste ottimizzandole con un buon programma di fotoritocco, in alternativa, affidarsi ad alcuni tools on line come TinyJPG.

Infatti, anche se WordPress farà vedere l’immagine sul browser adattandosi automaticamente alla risoluzione del monitor, andrà comunque a caricare l’immagine così come è stata inserita sul server.
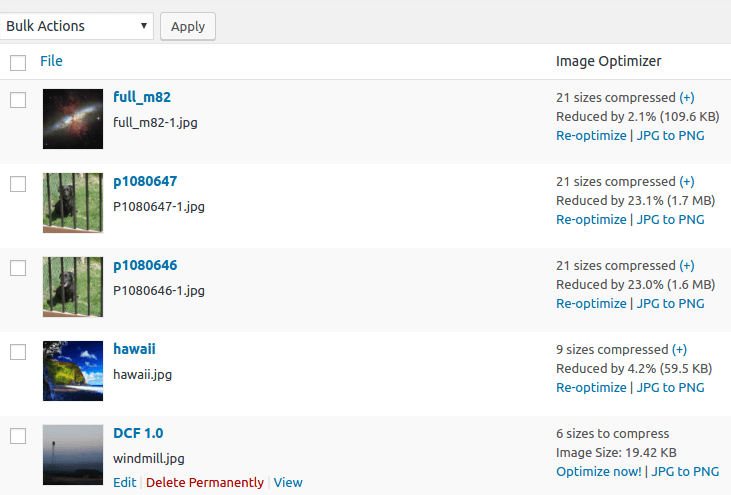
E’ possibile anche aggiungere a WordPress questo plugin, EWWW Image Optimizer, che permette di comprimere direttamente le foto presenti sul sito, anche se è preferibile eseguire questa operazione prima di caricare le immagini.

Ottimizzare il proprio sito WordPress attraverso le immagini è possibile ed è necessario prestare attenzione ad alcuni dettagli. Per ottenere risultati affidabili e sicuri, meglio affidarsi a professionisti esperti.