Crea il tuo tema Child in meno di 5 minuti!!
Niente cose complicate, utilizzeremo un plugin che crea il tuo tema child in pochi minuti.
Hai paura che un altro plugin possa appesantire WordPress? Non ti preoccupare, una volta creato il tema child, potrai disinstallare il plugin.
Man mano che ti addentrerai in WordPress avrai probabilmente bisogno di fare delle modifiche ai file del tema.
È vero che molti temi, soprattutto quelli a pagamento, hanno molte opzioni per configurare i colori, il layout, ecc.
Tuttavia, se trovi alcune modifiche che possono essere fatte solo attraverso i file del tuo tema o semplicemente perché vuoi avere tutte le tue modifiche centralizzate nei file, allora puoi fare un tema child.
Cos’è un tema child in WordPress?
Un tema child è un tema aggiuntivo al tema principale che eredita tutte le funzionalità del tema o template WordPress originale o genitore, in cui è possibile apportare modifiche al template senza perderle quando si aggiorna il template originale o genitore.
Un tema child assicura che se aggiornate il tema padre le vostre modifiche al codice saranno conservate, poiché le avrete fatte nei file del tema figlio.
Inoltre il tema child eredita tutti i file dal tema genitore, tuttavia il tema child può sovrascrivere questi file e aggiungere ulteriore codice al tema o template WordPress genitore.
Creare un tema child usando un plugin
Ci sono diversi plugin che hanno la funzionalità di creare temi figli, in questo caso lo faremo usando il plugin Child Theme Configurator.
1. Installa il plugin Child Theme Configurator
- Accedi alla dashboard di WordPress.
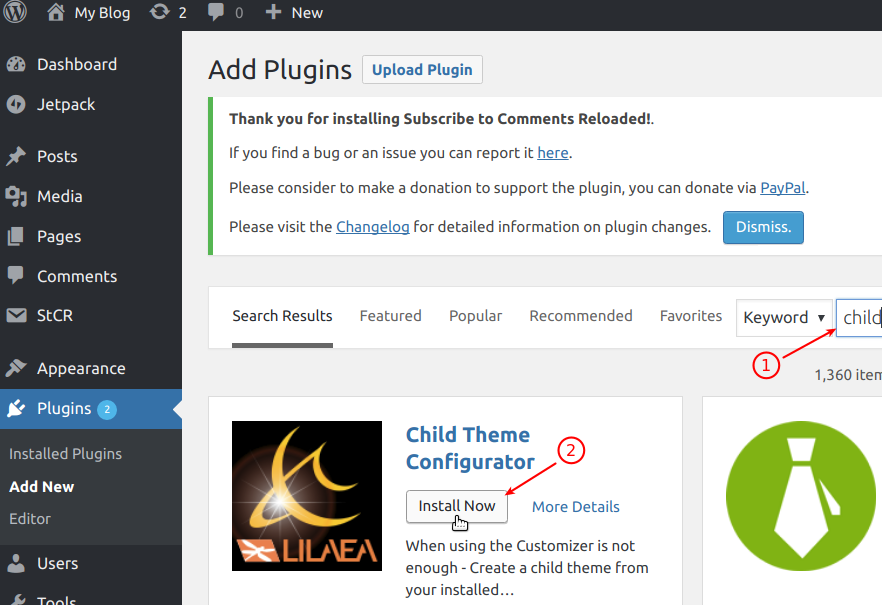
- Vai su Plugin > Aggiungi nuovo.
- Digita Child nella casella di ricerca .
- Ora dovresti vedere il plug-in “Child Theme Configurator” apparso. Fare clic su Installa ora e quindi su Attiva.

Eccellente! Hai appena installato il plug-in “Child Theme Configurator”. Ora sei pronto per generare un tema figlio del tuo tema principale di WordPress.
2. Genera il tema Child
In questo passaggio, genererai il tuo tema child. Seguendo una buona pratica di sviluppo, dovrai visualizzarlo in anteprima, attivarlo e pubblicarlo nella fase successiva.
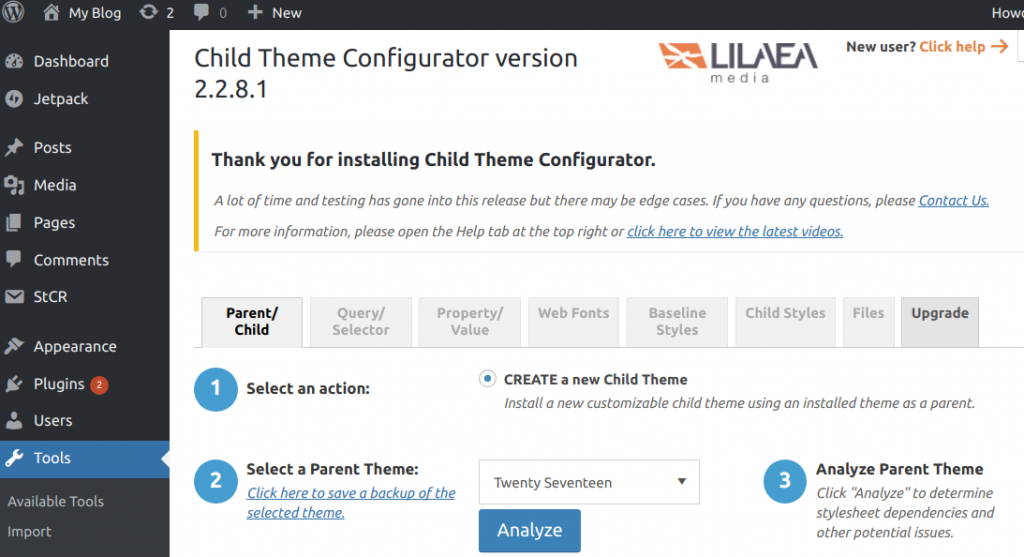
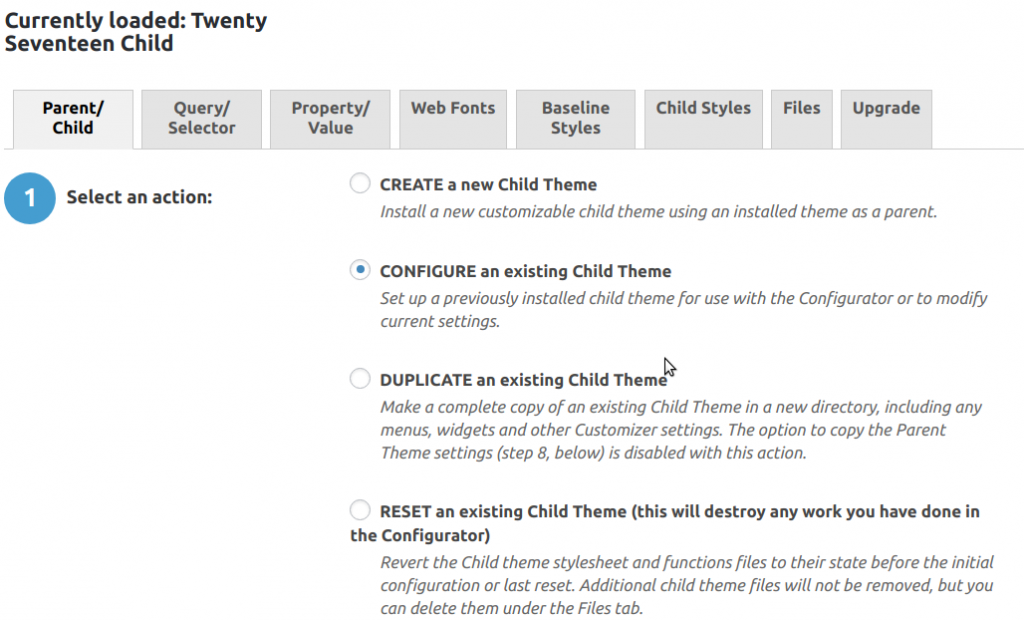
- Vai a Strumenti > Temi child . Ti verrà presentata la schermata principale del plug-in “Child Theme Configurator”:

- Nella scheda Genitore/ Child, dal campo Seleziona un tema principale , seleziona un tema principale per il quale desideri creare un tema child.
- Fare clic su Analizza.
A questo punto, il plug-in eseguirà un controllo per determinare se può creare un tema child per il tema che hai selezionato.
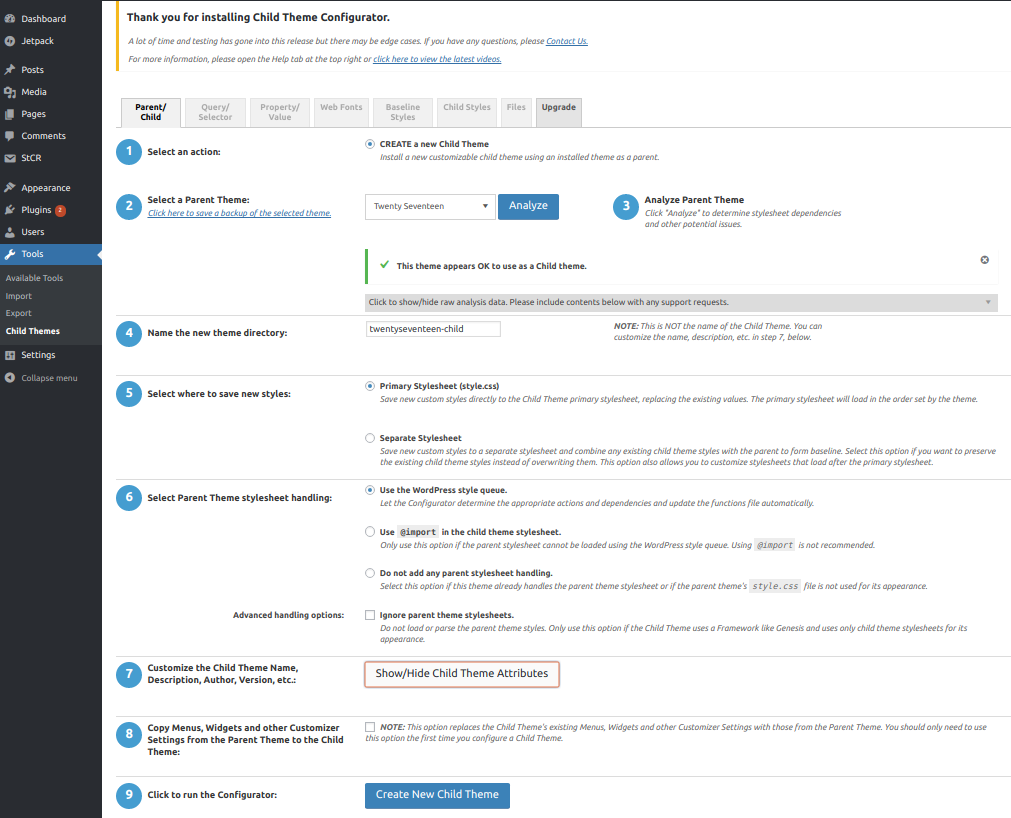
Se tutto va bene, dovresti vedere che questo tema appare OK per usare un messaggio del tema Child . Vedrai anche il pulsante grigio Fai clic per mostrare/nascondere i dati di analisi grezzi e alcune opzioni numerate appariranno sotto il pulsante Analizza.

- Lascia tutte le opzioni nelle impostazioni predefinite.
- Fare clic su Crea nuovo tema child.
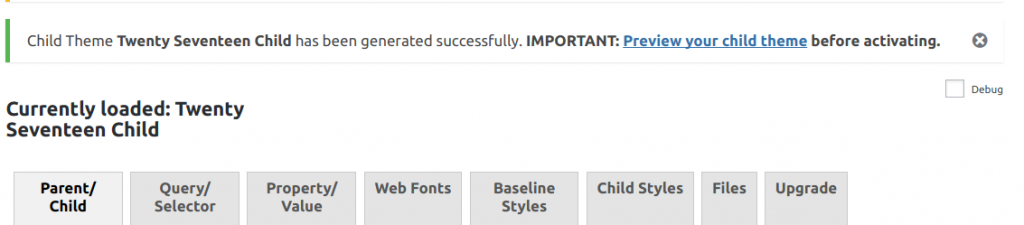
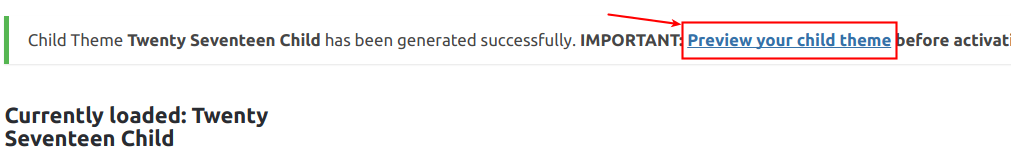
Dovresti vedere il messaggio Child Theme Twenty Seventeen Child è stato generato correttamente .

Noterai anche che alcune nuove opzioni sono apparse nella sezione Seleziona un’opzione.

Per assicurarti che il tema appena generato non interrompa il tuo sito, fai clic su Anteprima il collegamento del tema child.

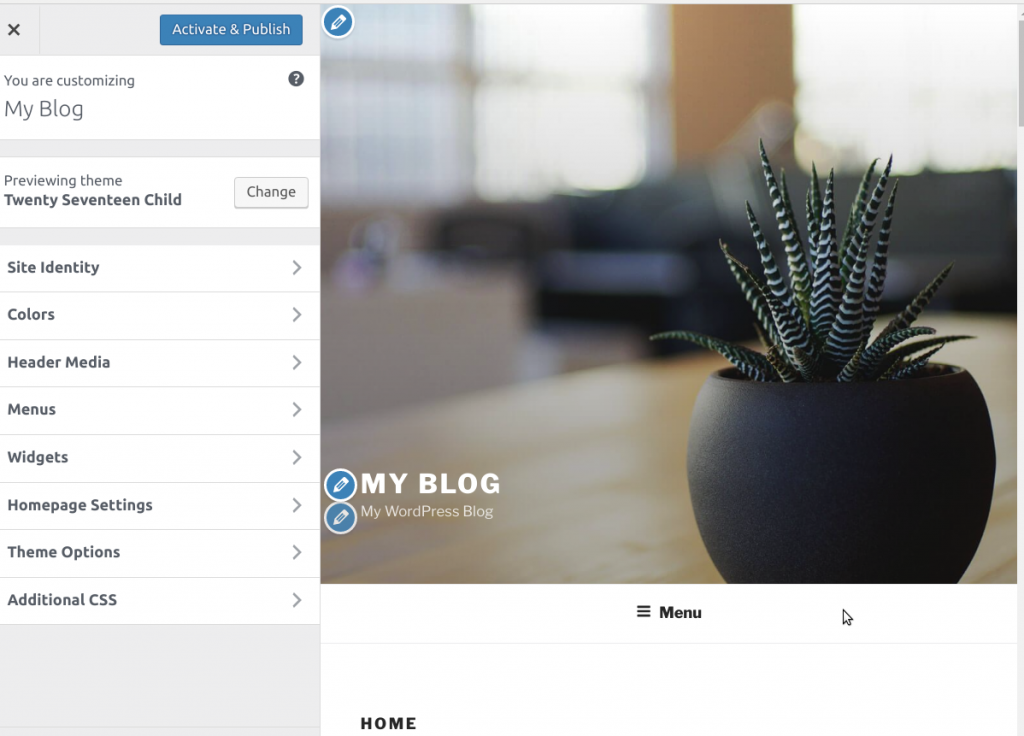
Ti verrà presentata l’anteprima del tema del tuo bambino e il pulsante Attiva e pubblica . Se sei soddisfatto di tutto ciò che vedi, fai clic su Attiva e pubblica :

Vedrai che il pulsante Attiva e pubblica è cambiato in Pubblicato. Lavoro fatto! Hai appena generato, visualizzato in anteprima, attivato e pubblicato con successo il tuo tema child WordPress!
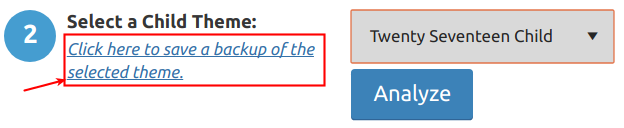
Ora è un buon momento per eseguirne il backup.
- Nella scheda Genitore/ Child, fare clic sul collegamento Fare clic qui per salvare un backup del tema selezionato e salvarne il file ZIP sul desktop.

Molto bene! Ora sei pronto per iniziare a creare i tuoi stili personalizzati senza toccare il tuo tema principale.
Se durante l’installazione e configurazione del tema dovessi incontrare difficoltà, contatta l’a nostra assistenza WordPress per chiedere aiuto nella risoluzione del problema.






